Для начала нужно установить компонент. Установка осуществляется обычным способом, через Менеджер расширений joomla.
Сразу хочу отметить, что если Вы планируете использовать функционал комментирования изображений — Вам необходимо установить компонент jcomments.
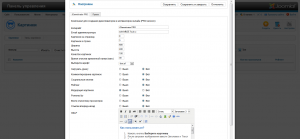
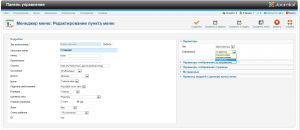
После установки переходим к настройке компонента. Перешли на страницу управления компонентом и жмем кнопку Настройки.
В открывшемся окошке настраиваем все, что нам необходимо.
Итак по пунктам, сверху вниз:
- Копирайт — текст, который будет выводиться на сгенерированной картинке (название сайта или любой другой текст). Можно оставить пустым.
- Email администратора — указывайте свой email, на него будут отправляться уведомления о новых изображениях.
- Картинок на страницу — сколько выводить картинок на 1 странице.
- Картинок в строке — понятно по названию.
- Ширина — ширина для обрезки загруженных картинок, ширина же сгенерированного изображения будет немного более за счет заполнения фоновым цветом с боков.
- Высота — аналогично ширине.
- Качество картинки — по умолчанию 100%, чем ниже качество — тем меньше вес генерируемого изображения, но и тем хуже оно выглядит.
- Время очистки временной папки (мин.) — каждые n минут будет очищаться папка tmp от загруженных картинок. Это актуально в том случае, когда картинка была загружена, но не была нажата кнопка Сохранить. При нажатии кнопки Сохранить изображения переносятся из папки tmp в папку изображений компонента.
- Выберите шрифт — возможность выбора шрифта, который будет использован для генерации изображения. О добавлении своих шрифтов читайте ниже.
- Загрузить jquery — если на Вашем сайте не используется библиотека jQuery включите эту опцию.
- Комментирование картинок — для работы данной функции должен быть установлен и включен компонент jcomments. В комплекте с компонентом идет плагин для jcomments (com_demotivator_jcomments_plugin.zip), который устанавливается также через Менеджер расширений.
- Социальные кнопки — кнопки социальных закладок, выводятся под изображением.
- Рейтинг — включить или отключить возможность голосования за картинки.
- Модерация картинок — если включена изображение будет опубликовано только после одобрения администратором.
- Powered by — выводит текст Powered by JDemotivator с сылкой на страницу компонента.
- Вести статистику просмотров — если включено, будет учитываться каждое обращение к изображению (просмотр). Используется для вывода изображений по популярности.
- Ссылки вперед-назад — вывод ссылок быстрого доступа к предыдущему и следующему изображению на странице детального просмотра картинки.
- HELP — текст, который выводится для пользователей на странице добавления новой картинки. Краткое описание действий для пользователей сайта.
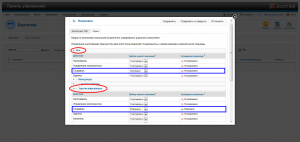
Далее рассмотрим установку прав доступа к компоненту. Переходим в окне настроек на вкладку Права:
Здесь настраиваем все по своему усмотрению. Если хотите, чтоб загружать картинки могли все и гости в том числе — ставите Разрешено на пункт Создавать для всех. Если же нужно разрешить только зарегистрированным пользователям добавление, устанавливаем Разрешено на пункт Создавать для зарегистрированных, а у всех ставим Запрещено.
По настройкам это все. Далее переходим на страницу Типы картинок . Здесь мы можем сделать неограничинное множество типов картинок — демотиваторы, мотиваторы, картинки для блондинок и т.д. Основное отличие у типов конечно же цвет фона, которы вы можете выбрать самостоятельно. По умолчанию создано 2 типа — демотиваторы и мотиваторы. Вы можете их удлаить, изменить или добавить новые. Эти типы будут доступны пользователям для выбора при создании новых изображений.
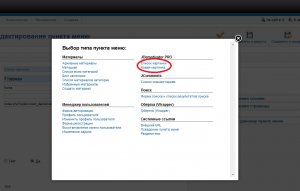
Что касается создания пунктов меню. При создании нового пункта мы можем выбрать тип Список картинок или Новая картинка. Список картинок — страница с выводом списка изображений, соответсвующих выбранным параметрам. Картинки можно выводить как по типам (демотиваторы, мотиваторы и т.д.), так и по сортировке ( сначала новее, сначала старее, по рейтингу и по полулярности).
Пункт меню Новая картинка используется для вывода страницы добавления нового изображения и никаких дополнительных настроек не содержит.
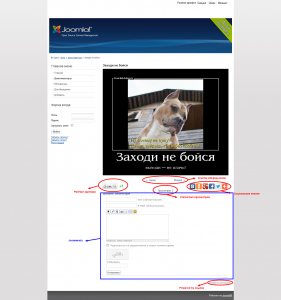
Это все, что касается администраторской части компонента. Ниже картинка с описанием основных функциональных частей фронтенда.
Установка своих шрифтов
Шрифты хранятся в папке /components/com_demotivator/assets/fonts. Для добавления и выбора в настройках нового шрифта необходимо файл шрифта ttf добавить в эту папку. Важно — используйте только английские буквы в названии шрифта.