Написал новый модуль под opencart 2 и 3 версии.
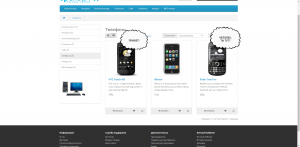
Модуль «Говорящие товары» позволяет эмулировать общение товаров Вашего магазина между собой для привлечения внимания покупателя.
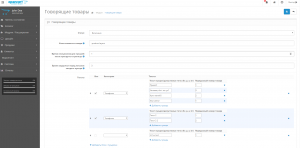
Первый «пузырь» появляется после прокрутки страницы через заданное количество секунд, остальные через указанный промежуток.
При дальнейшей прокрутке появляются новые «пузыри» (если добавлено несколько вариантов для категории).
Далее